CodePen使ってみた!
今日はずっと使ってみたかったCodePenというサイトを使ってみたので、記事にしました!
CodePenとは?
HTML、CSS、JavaScriptを実際の表示を見ながら書くことのできる便利なサイトです。CSSでコードのお手本とかを検索するとこれが埋め込まれてるサイトがよく出てくるので、割と有名だと思います。
自分で作ってサイトに埋め込むだけでなく、サイト内で作品を共有する、他の人のすごいCSS作品を見る、その作品にいいねする、その人をフォローするなどSNS的なことができます。
実際に作ってみる
まずアカウントを作る必要があります。普通にメールアドレスとユーザー名を設定すればいいです。

↑初期アイコンのディストピア感は異常。。
スクショ撮ったらあまりよくないかな?と思ったので載せていませんが、トップページはタイムラインのようになっていて人気の作品がずらずら並んでいます。写真レベルのリアルさを追求したHTMLとCSSだけでできたボタンや、尻尾をゆらゆらさせるねこのデザイン、普通に実用的な中央寄せのやり方などなんでもあります。見ているだけですごく楽しいです。

左端のメニューの一番上のPenを押すと新しい作品の作成画面になります。
HTML & CSS & JSの作品はPenって呼ばれるみたいですね。

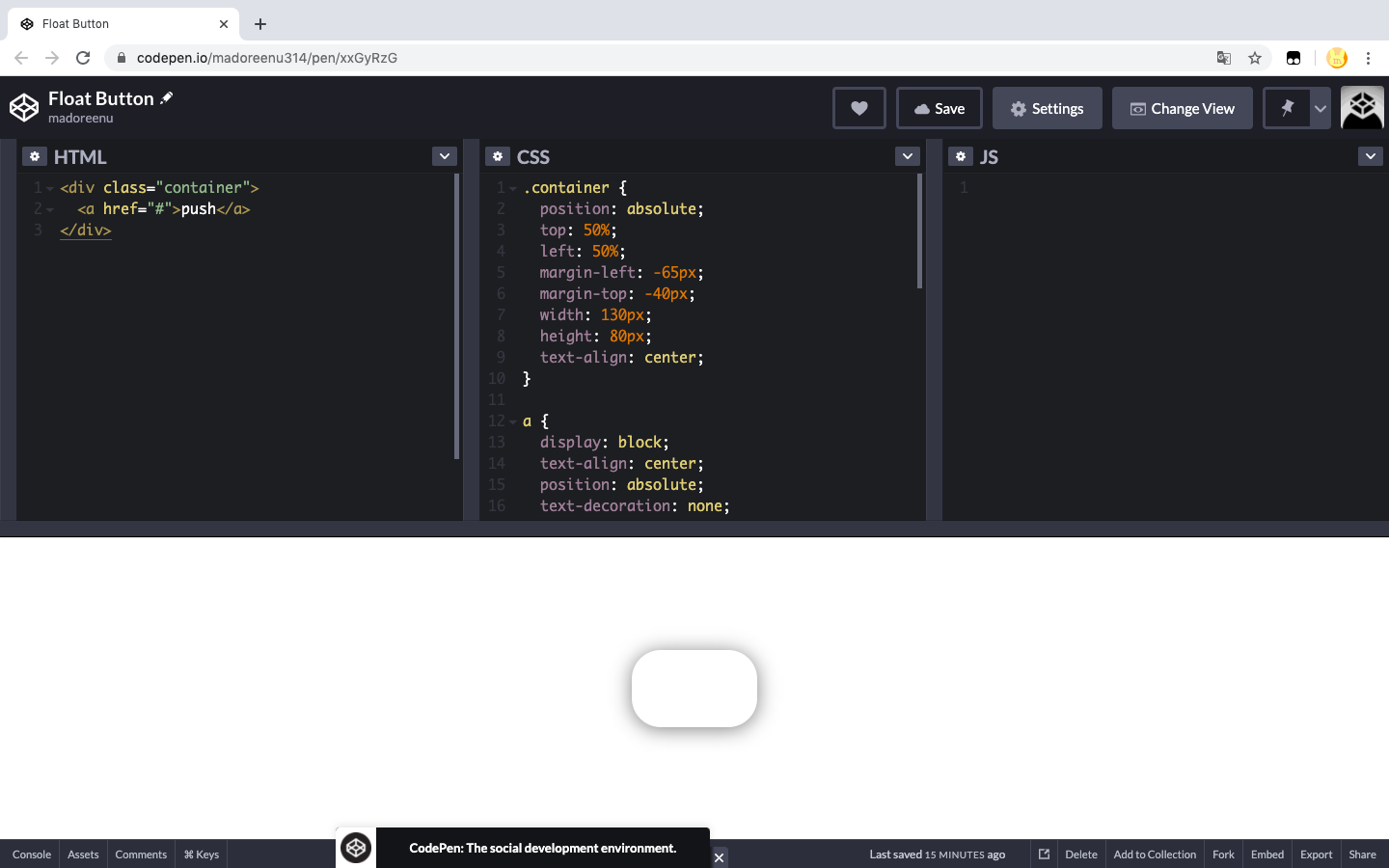
使用画面はこんな感じです。コードを書けば、勝手に下の方で実際の表示を行い、適用してくれます。
Save を押して保存すればもちろん別の日に続きから編集することもできます。
ただ、無料版だと保存した時点でその作品は勝手に共有されてしまうみたいです。
保存しなければ大丈夫なのですが、俺は絶対に死んでも人に見られたくないんだ!という場合はあまり向いていないかもしれません。。
↓完成品はこんな感じ。
See the Pen Float Button by madoreenu (@madoreenu314) on CodePen.
ダメダメすぎて中央寄せにものすごく苦労してしまいました。
でもこうやって自分のサイトに作ったものを載せるのは結構楽しいです!ずっとこれを載せてみたいな〜って思っていたので。。w
おまけ
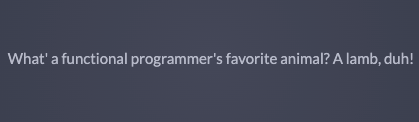
新しいPen作成の時コードを書くまでの間、実際の表示をやるウィンドウに

こんな感じでおもしろい一言が表示されます。
「関数型プログラミングをする人の好きな動物はなーんだ?子羊だよ、当たり前じゃん!」
子羊のlamb(ラム)と「当たり前じゃん」の意味を含むduh(ダー)を書けてlambdaってことらしいです。(ちなみに私はlambdaの名前しかわかっていません。)(duhはビリーアイリッシュのあの有名な曲で頻発しますね。)
毎回毎回このおもしろ一言は変わるみたいなので、読んでみるとおもしろいと思います!
読んでくださりありがとうございました。
Subscribe via RSS
